
Back
Katherine Peng
2024
Pioneering BT’s First SaaS Design System

For a detailed walkthrough of the design process and visuals, click the button above to view in Figma.
Background
As Lead Designer at BT, I recognised a critical gap—the lack of a cohesive design system for our SaaS products. Without a unified framework, we faced inconsistencies in UI, inefficiencies in development, and fragmented user experiences across platforms.
I set out to build BT’s first SaaS-wide design system, streamlining scalability, consistency, and efficiency across teams while introducing modern design principles like Figma Variables, theming, responsive rules, data visualisation, and customisation.

Objective
To create a scalable, customisable, and future-proof design system that:
✔ Standardises UI components across all SaaS products.
✔ Introduces Figma Variables for efficiency.
✔ Implements responsive rules for seamless adaptability.
✔ Enhances data visualisation for clear insights.
✔ Supports theming and customisation to fit different use cases.
Approach & Key Contributions

1️⃣ Figma Variables for Scalability
• Implemented Figma Variables for colour, typography, spacing, and component states, enabling global updates with a single edit.
• Simplified theme switching (e.g., light/dark mode) without redesigning components.

2️⃣ Theming & Customisation
• Designed a modular theming system, allowing different products within BT to apply their own branding and UI preferences.
• Enabled customisable UI components, giving teams flexibility while maintaining consistency.
3️⃣ Responsive Rules for a Seamless Experience
• Established auto-layout and constraints, ensuring components adapt dynamically across different screen sizes and devices.
• Improved usability across SaaS dashboards, mobile, and tablet views.

4️⃣ Data Visualisation for Better Insights
• Developed a data visualisation framework, integrating charts, graphs, and analytics dashboards to present complex data intuitively.
• Ensured accessibility and readability, optimising contrast, labels, and real-time updates for enterprise users.

5️⃣ Component Library for Efficiency
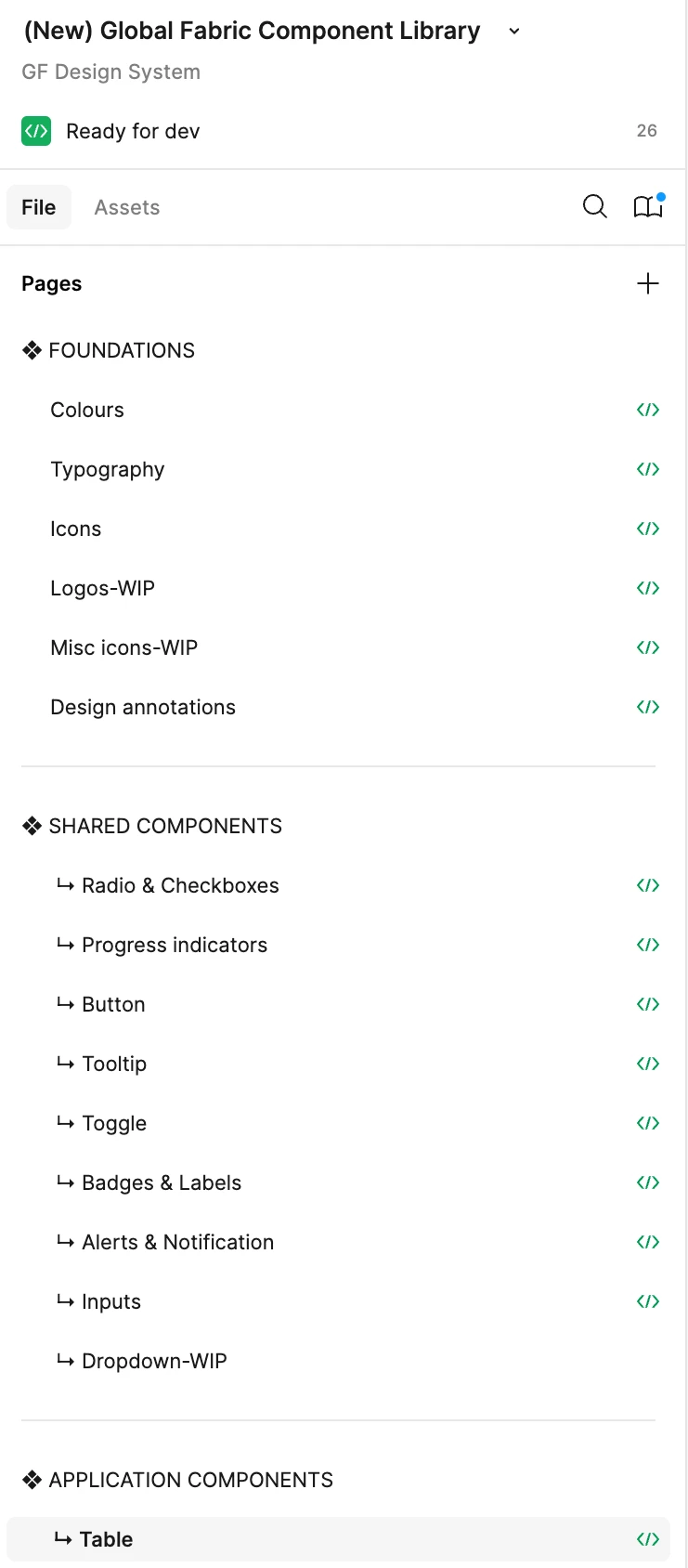
• Built a scalable component library in Figma, enabling faster design workflows and reducing redundant work across teams.
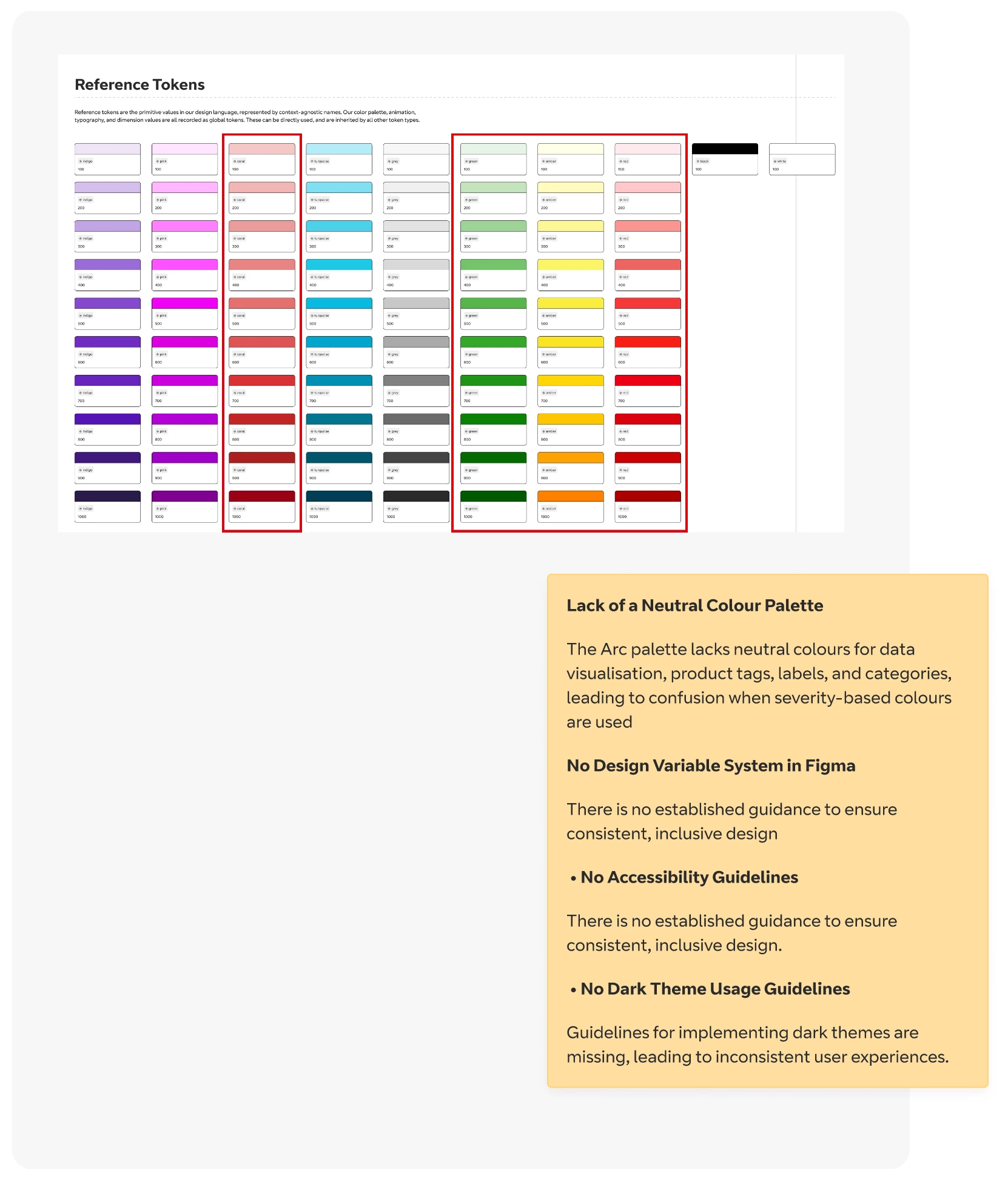
• Introduced best practices for design tokens, ensuring consistency across UI elements, interactive states, and animations.
Challenges & Solutions
🚧 Adoption & Training → Hosted design workshops to onboard teams, demonstrating the efficiency gains of the new system.
🚧 Scalability → Designed the system to evolve with future product needs, ensuring flexibility for new features and design updates.
🚧 Ensuring Data Clarity → Optimised data visuals by simplifying complexity, using colour hierarchy and interactive elements to enhance understanding.
Impact & Results

✅ Improved Efficiency → Reduced design and development time, allowing teams to build faster and focus on innovation.
✅ Consistent User Experience → Unified UI patterns, enhancing brand identity and usability across SaaS products.
✅ Scalable & Future-Proof → The design system now serves as a foundation for all future SaaS solutions within BT.
Conclusion
By pioneering BT’s first SaaS design system, I transformed how we approach digital product design. Introducing Figma Variables, theming, responsive rules, data visualisation, and a structured component library has enabled BT to scale efficiently, innovate faster, and deliver a seamless user experience across its SaaS offerings. 🚀

For a detailed walkthrough of the design process and visuals, click the button above to view in Figma.



